Vitroprobe
Creating a brand guide and webdesign for Vitroprobe
Role
UX/UI Design, Visual identity, Motion design
Tools
Figma, Wordpress, AE, AI
Team
Dina Garis, Carl Weigert, Peter Jansson
Process
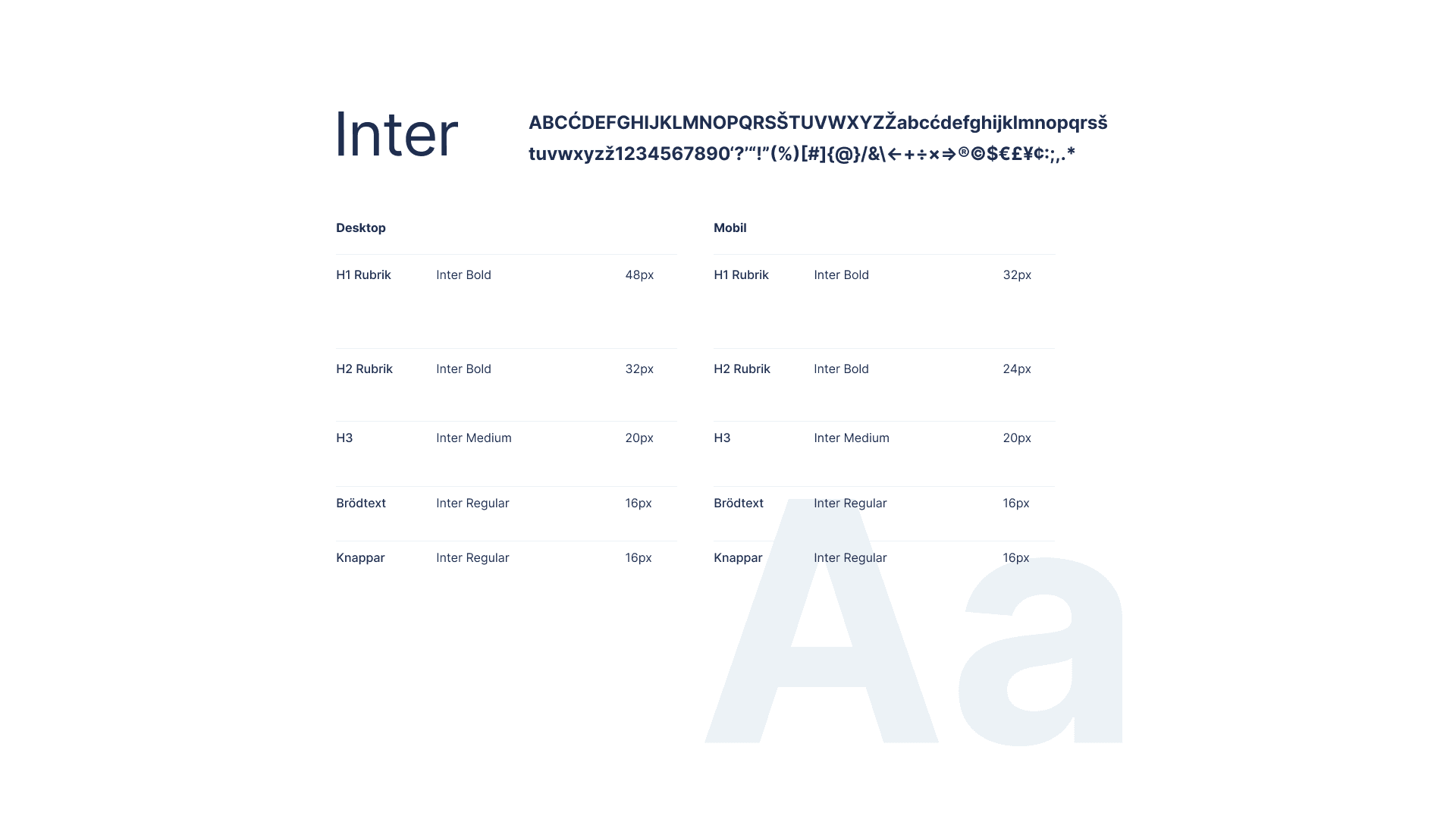
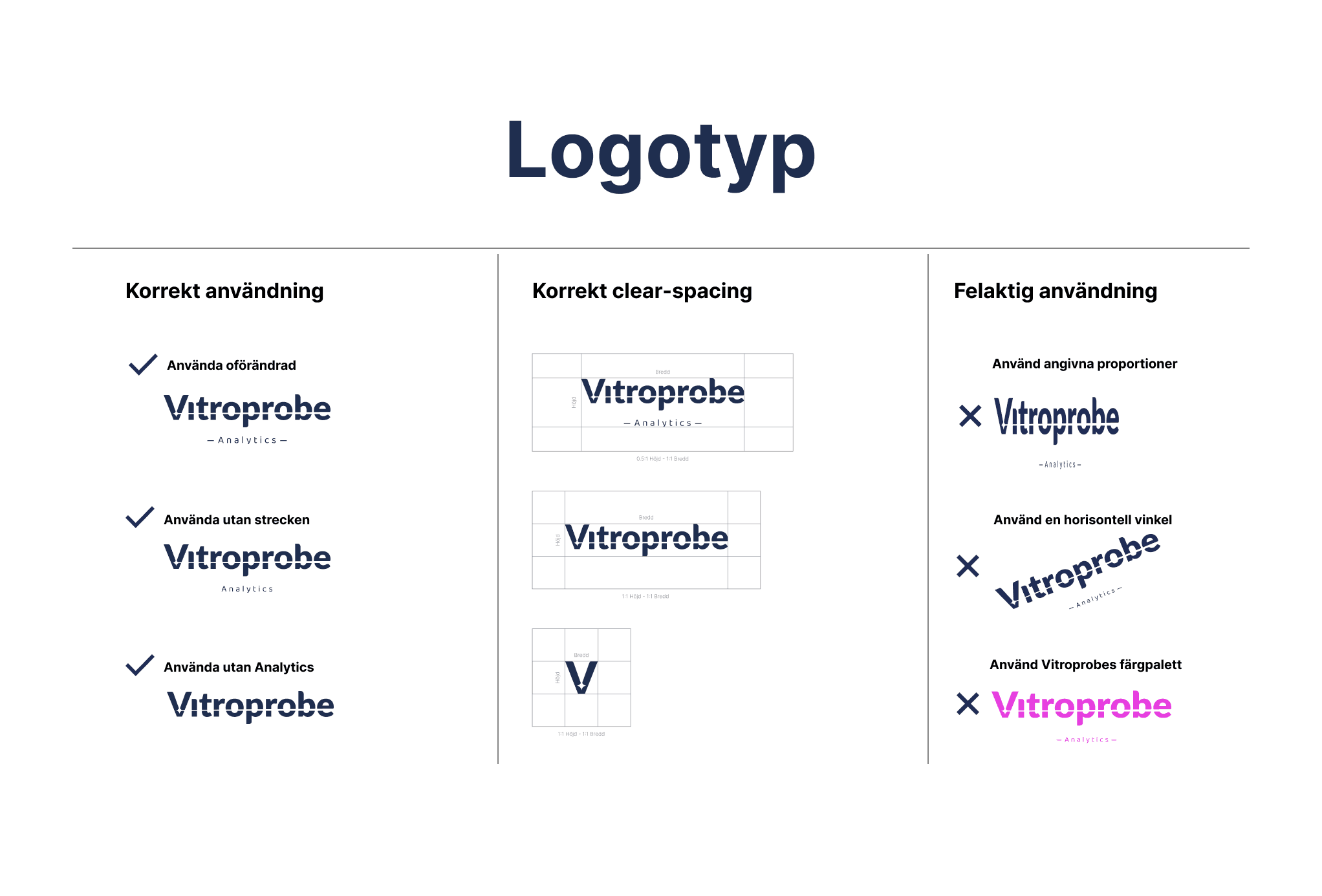
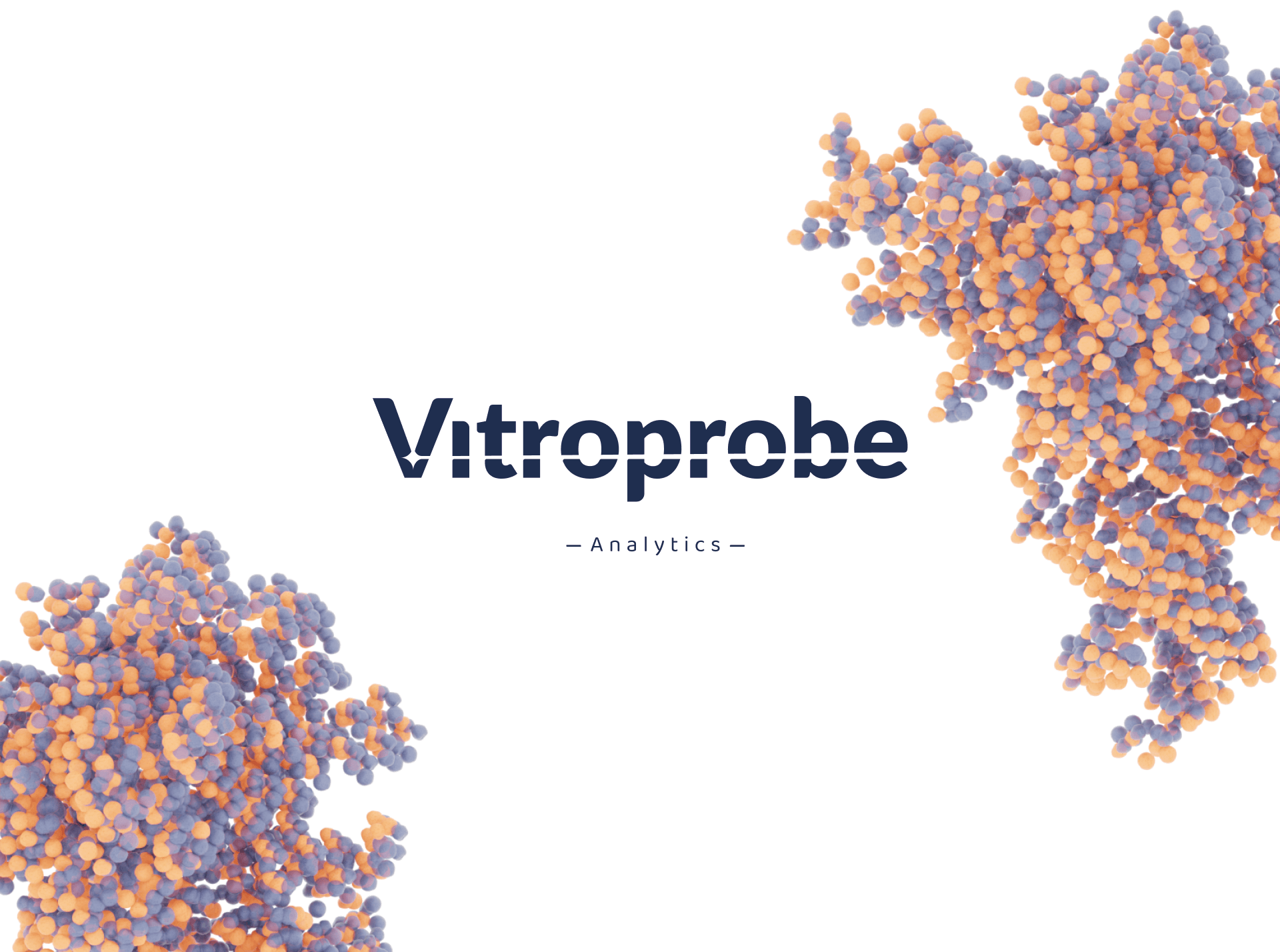
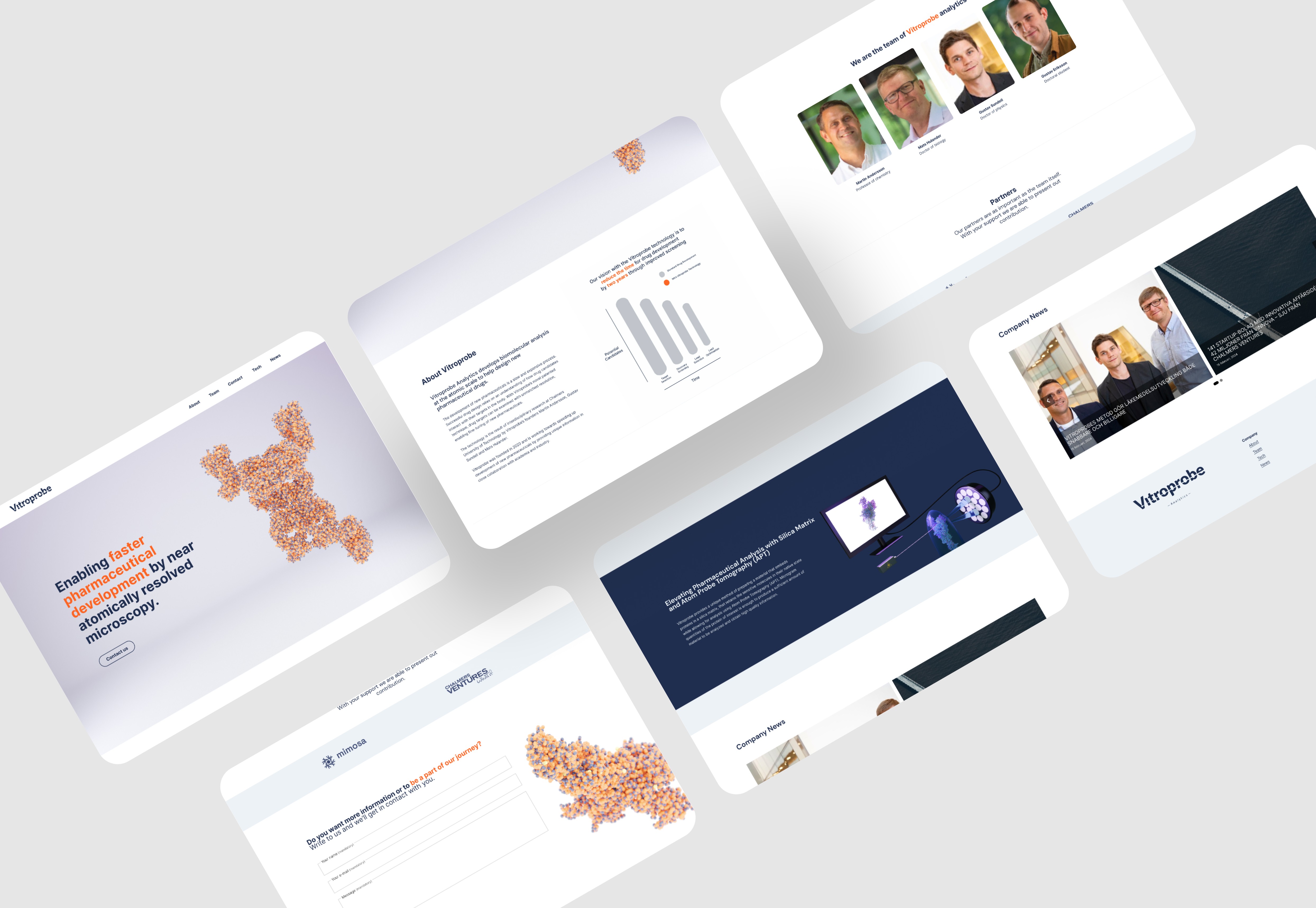
We created and presented different wireframes and stylescapes in Figma, to understand what would suit their brand best. Together with the client, we agreed to adopt a basic, research-inspired style with high recognizability to effectively represent the company. We chose to do this by firstly using a classic, calm blue color scheme. We chose an orange accent color to include a new and innovative feeling to the site - which reflects the innovative work they stand for. Also we used a user friendly sans seriff typography and organized elements on the website to ensure easy navigation.
The client wanted a more vibrant and engaging feel for their website that effectively showcases their work. To achieve this, we incorporated 3D molecular elements and dynamic charts.
Other projects
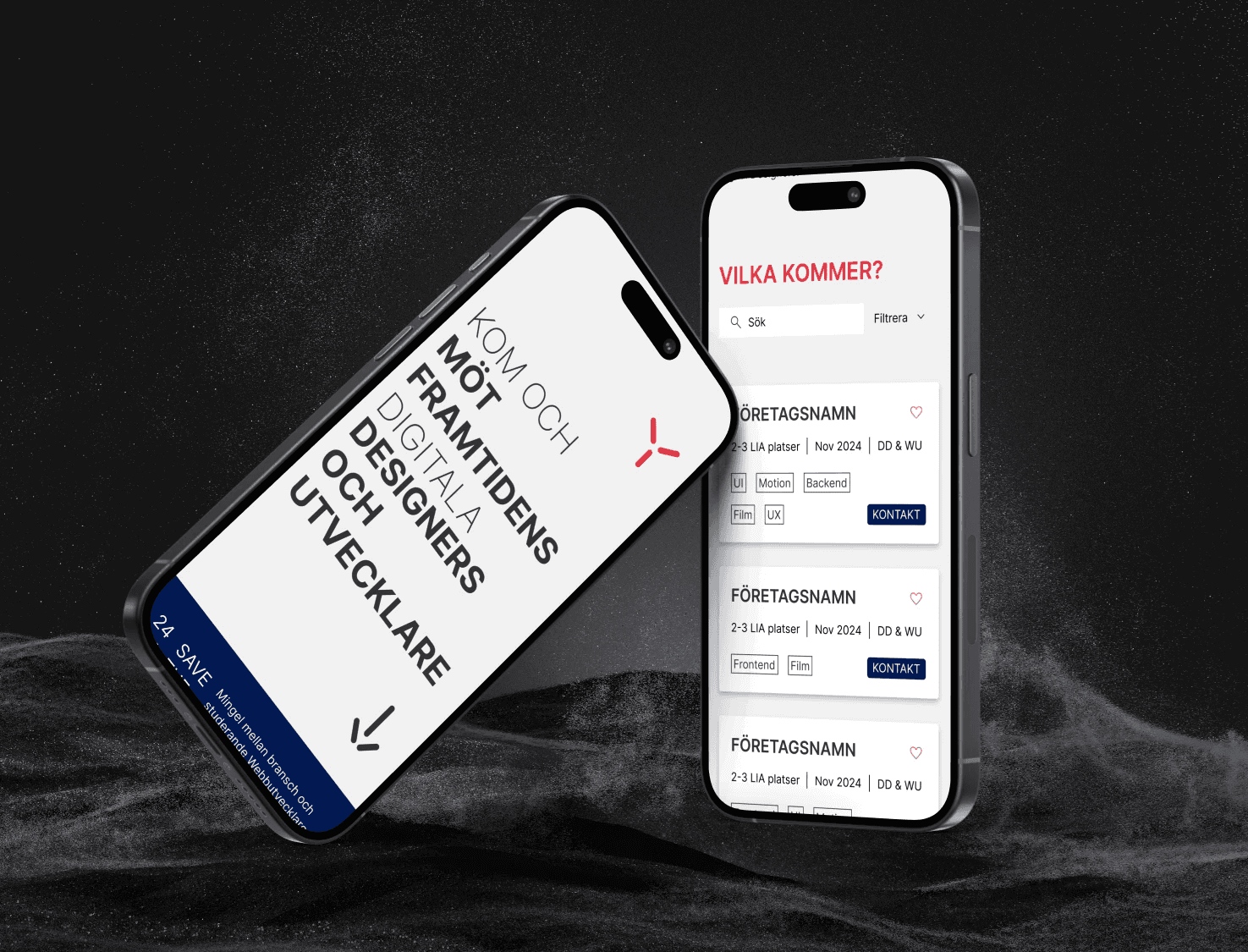
LiaExpress
Creating a tailored digital platform together with developers
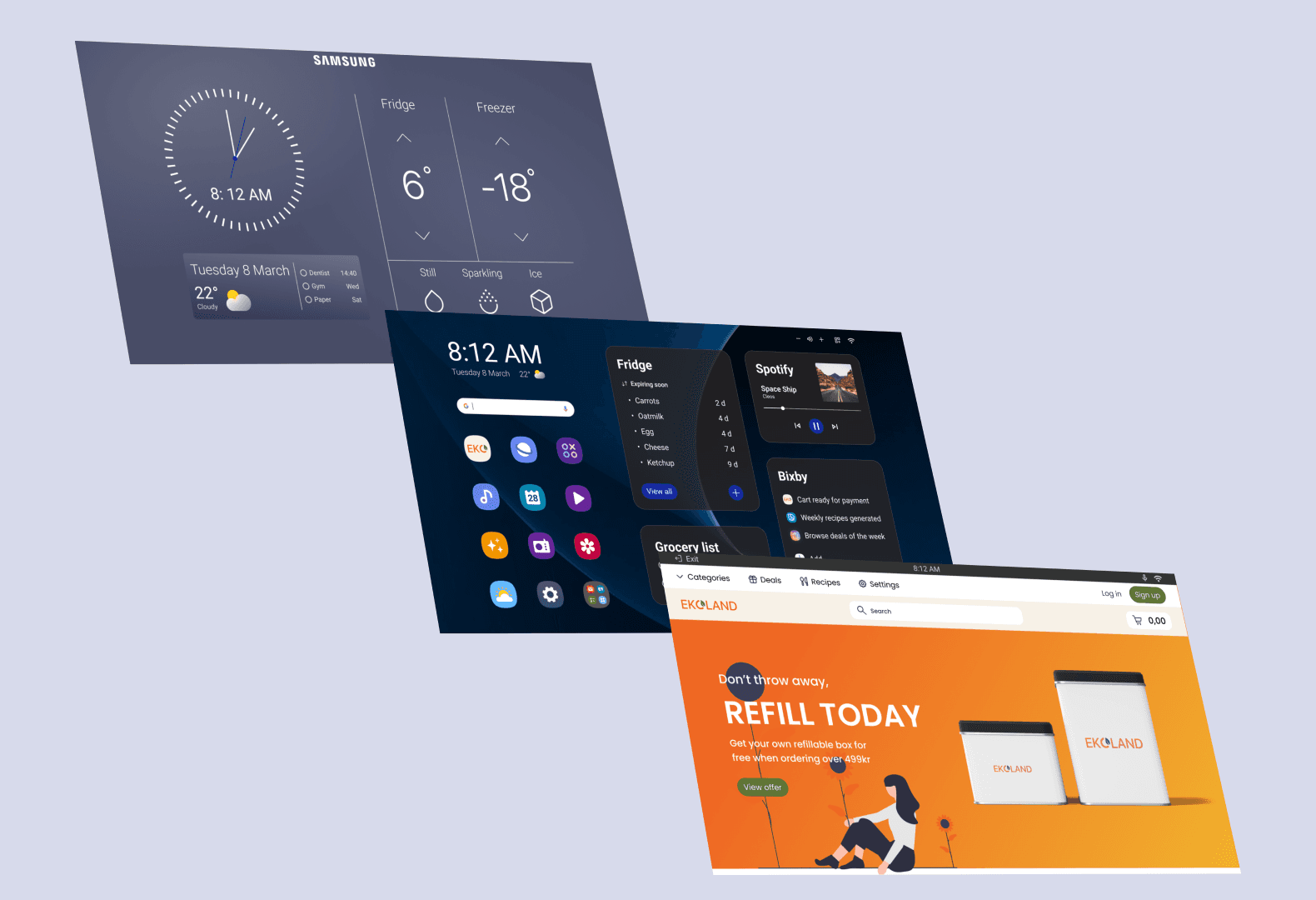
Samsung X Ekoland
Redesign of Samsung smart fridge & brand identity for Ekoland